Build an automated workflow
How workflows help users do their best work
Difficulty
Beginner
Time
40 minutes

Requirements
- VsCode
- Slack CLI
- A testing workspace (get an Enterprise Grid sandbox for free by joining developer program)
Quick Jump
- Step 1: Locate Workflow Builder
- Step 2: Define your trigger, create a form, and send a message
- Step 3: Publish your workflow
- Step 4: Slack CLI – Authenticate Your Workspace
- Step 5: Create a new project
- Step 6: Tour the codebase and run the app
- Step 7: Add your custom functions to Workflow Builder
- Step 8: Add a Reply in thread step
- Step 9: Add approval interactivity
- Step 10: Respond in thread with approval
- Step 11: Deploy your app
- Step 12: Uninstall the local app
Build a mobile request workflow
Imagine you’re an IT manager for a remote company. Every employee has a company-owned mobile device, and you track all relevant information—serial numbers, models, and colors—using an internal database. Your company’s policy is to provide employees with a new phone every few years to ensure they stay up to date. Today is September 12th, the day Apple announces the iPhone 15 with USB-C. Requests for upgrades are pouring in through DMs and conversations, and you’re struggling to keep track of them all. This is where Workflow Builder comes to the rescue.
You’ll design a workflow that streamlines the upgrade request process, automates checking the database for each employee’s device and upgrade eligibility, and sends the request to their manager for approval. Let’s dive in:
This workflow will use a link trigger to kickstart the process. Running the trigger will open a form for the user to fill out with details about their request.
Once the form is submitted, the app will:
- Query your datastore to retrieve the user’s current device details.
- Respond with the information in a thread.
- Send the request to the approving manager.
The manager will receive a summary with options to approve or deny the request. Once they take action, the app will update the original thread with the result.
Step 1
Locate Workflow Builder
You can open Workflow Builder using one of the following methods:
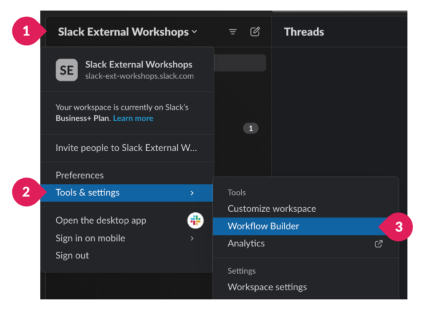
OPTION 1
In Slack, click your workspace name in the header and select Tools & Settings > Workflow Builder.
Click the Create Workflow button.

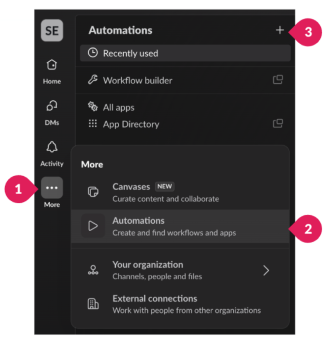
OPTION 2
Click the three dots in the left-hand menu and select Automations.
Click the + next to the Automations header.

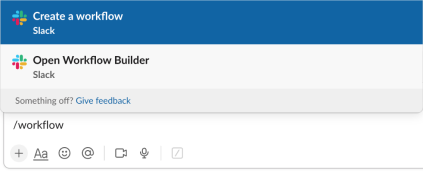
OPTION 3
In the text composer, type /workflow and select the Create a workflow option.

Step 2
Define your trigger, create a form, and send a message
- Start building your workflow by selecting the From a link in Slack trigger.
- Choose Collect info from a form from the steps menu. This is where users will input details such as:
- The mobile device they want
- The urgency of the request
- Their approving manager
- (You can add more fields as needed.)
- Add a Send a Message step, using variables from the form to craft the message.

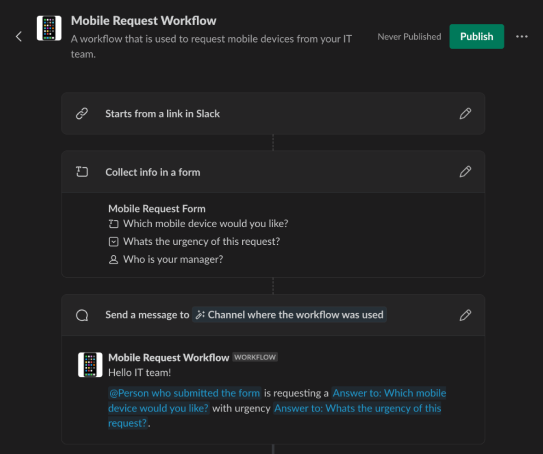
Step 3
Publish your workflow
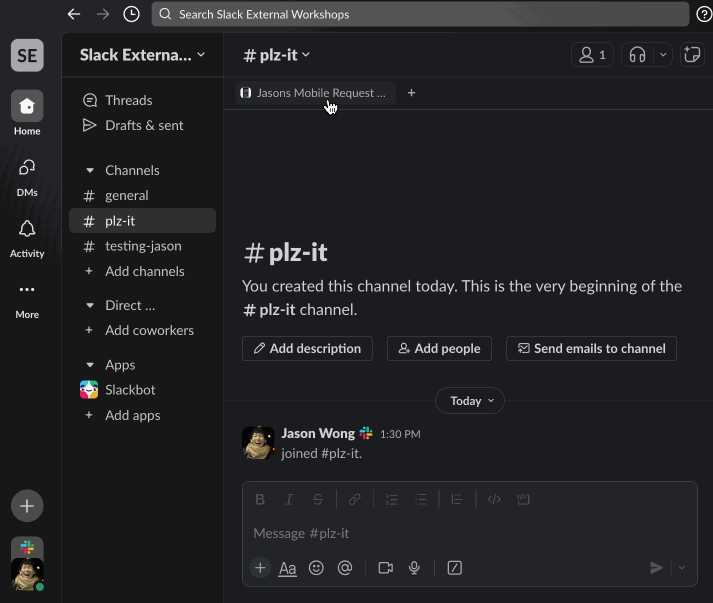
Once the form and message steps are created, it’s time to publish your workflow. After publishing, a link trigger will appear. This trigger is what users will click to initiate the workflow. You can copy this link and share it as a bookmark in a Slack channel, post it as a message, or even add it to the channel canvas.
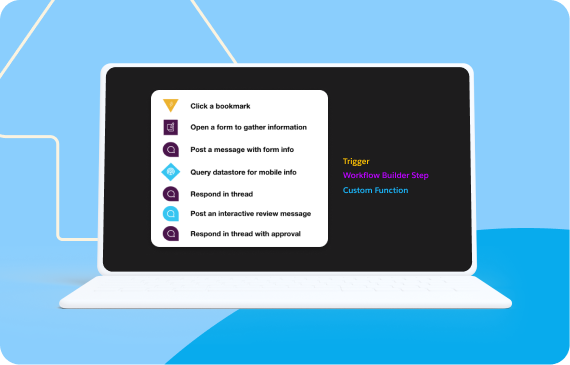
So far it should look like this:

Step 4
Slack CLI – Authenticate Your Workspace
To start building with custom functions, you’ll need to authenticate your workspace using the Slack CLI.
- Install the Slack CLI (if you haven’t already, as shown in the requirements section above).
- In the terminal, run
slack versionto confirm the installation. You should see a version number if everything is set up correctly. - Run
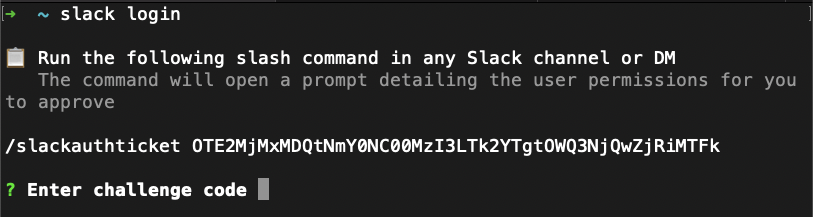
slack loginto start the authentication flow. - Slack will generate a login ticket that you’ll need to copy and paste into your Slack workspace (this will be in the form of
/slackauthticket + token). 
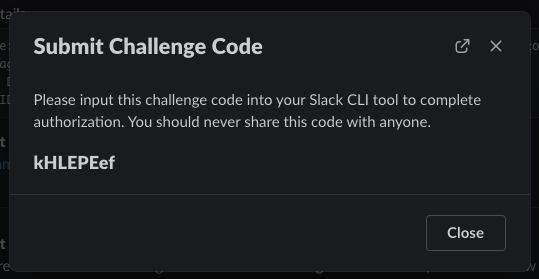
- Grant permission in the modal that appears in Slack.
- Finally, paste the challenge code back into your terminal to complete the authentication.

Step 5
Create a new project
Now, let’s create a new project to hold your custom functions:
- Navigate to a directory where you have permission to create new files.
- Using the Slack CLI, run
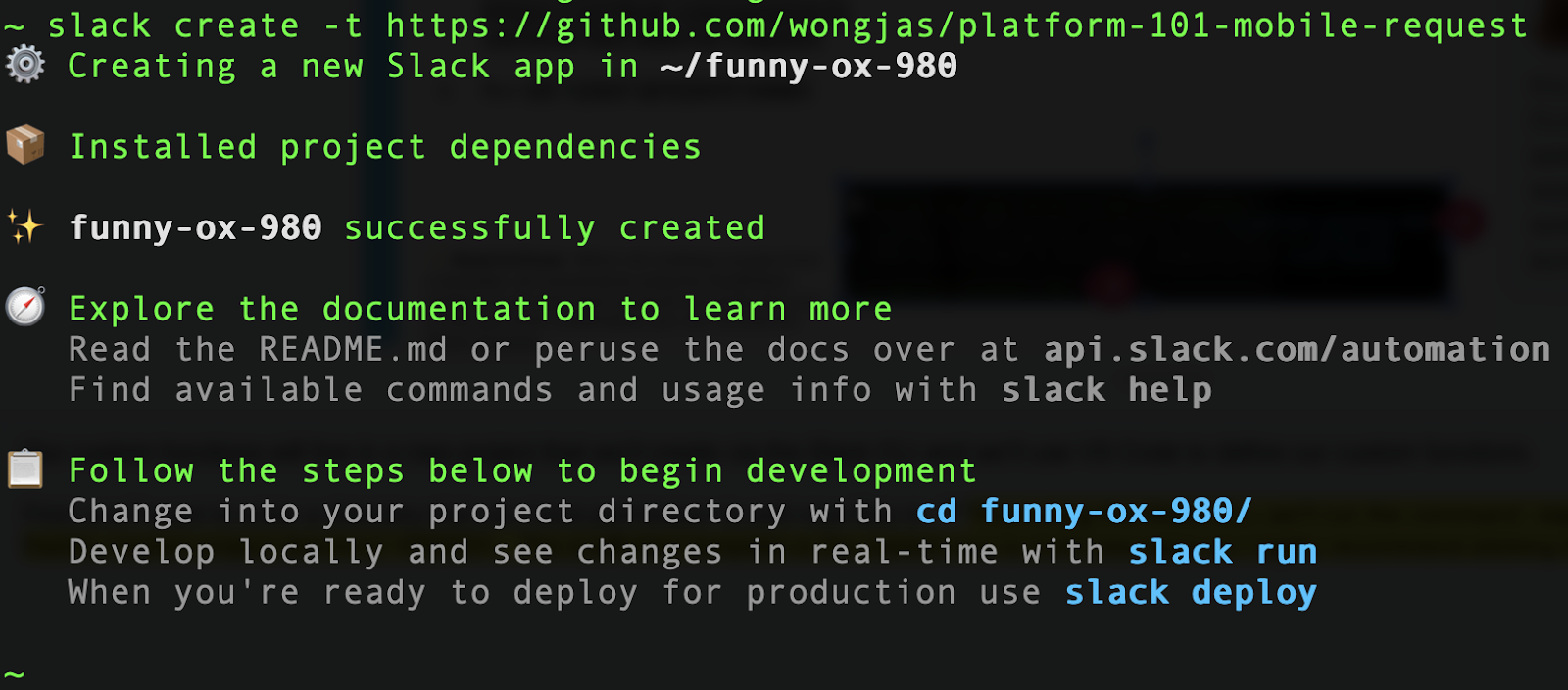
slack create -t https://github.com/wongjas/platform-101-mobile-requestto generate a new project from a template. - This will clone the repository and create your project. After that, run
cd <your-project-name>to move into your project folder. - Open the project in VSCode by running
code .to view and edit your code.

Step 6
Tour the codebase and run the app
Let’s explore the files in your project:
- Manifest.ts: This file contains important metadata about your app, like the app name, description, and scopes it requires. Any functions you define in the project will show up in Slack’s Workflow Builder once the app is running.
- Functions Folder: This contains two custom functions:
- GetMobileDeviceDefinition: This function checks the user’s current device and whether it’s eligible for an upgrade. It fetches this information from a datastore.
- ReviewRequestDefinition: This function sends the retrieved info and the user’s request to the specified manager for approval. It also includes interactive elements like approve/deny buttons.
Each custom function has two key components:
- FunctionDefinition: This defines the function’s structure, including the callback ID, inputs, and outputs.
- SlackFunction: This contains the logic that will run when the function is triggered. For instance, the GetMobileDeviceDefinition will check a datastore to fetch device details.
- Datastore folder: In the
mobile_datastore.tsfile (located in the datastores folder), you’ll find the datastore definition. When we define a new datastore, we reach for the DefineDatastore() constructor.
The argument passed into this function includes all of the information about your datastore, like the name and primary key of each record. In addition, attributes allow you to determine the properties of each record.
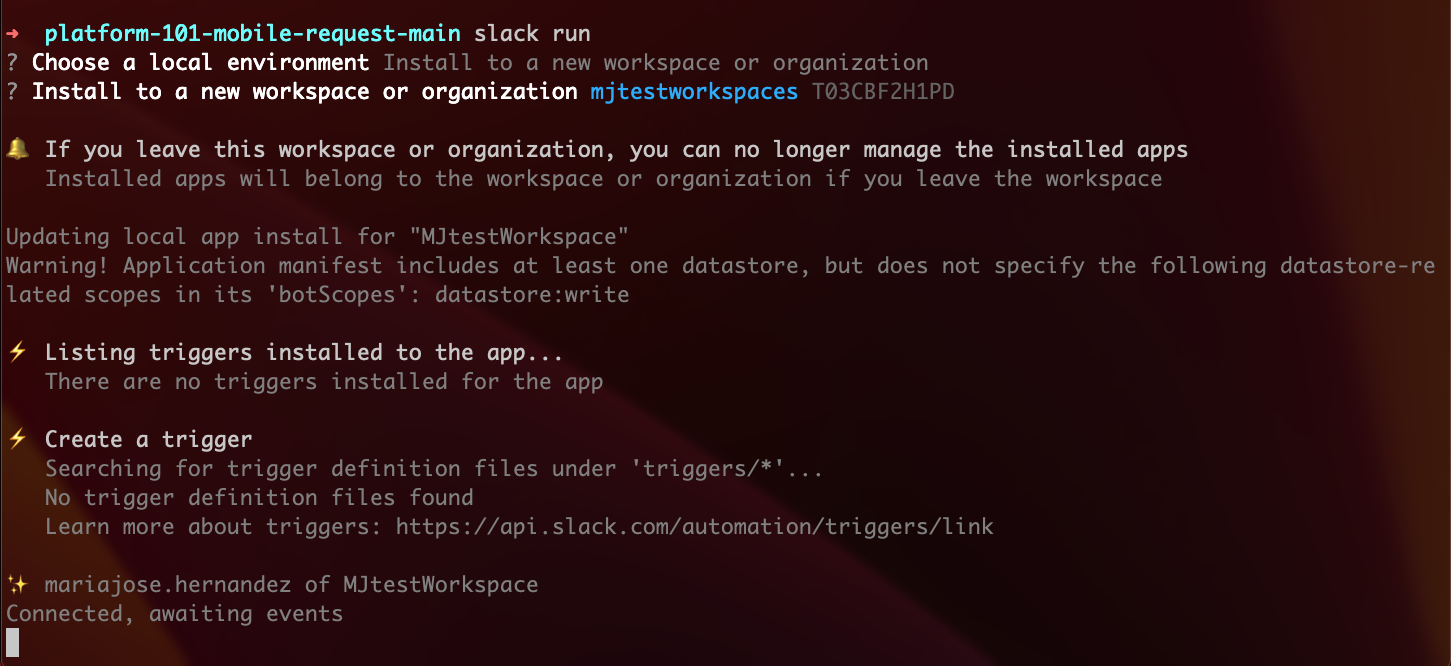
Next, we need to run the app. Run slack run to enter development mode. This allows you to see changes to your code live. During the first run, you’ll be prompted to select a workspace where the app will be installed.

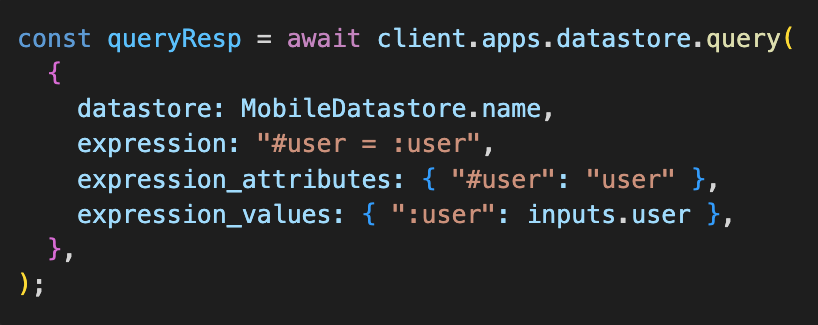
When we interact with a datastore, we reach for the client.apps.datastore.* methods.
Just like with any other datastore, you can perform the usual CRUD operations, specifying in the argument the datastore you’d like to interact with, along with the operation details.
You also can perform operations directly from the terminal with the CLI using the slack datastore command.
Step 7
Add your custom functions to Workflow Builder
With the app running (slack run), let’s add your custom functions into the workflow:
- Open Workflow Builder and find your app in the Steps sidebar.
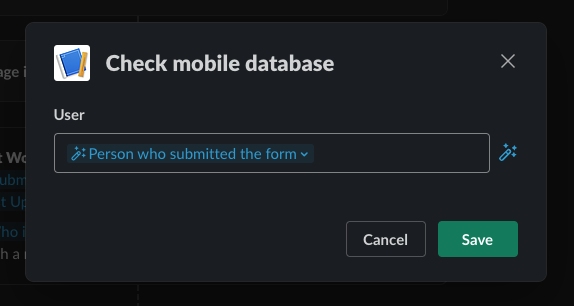
- Add the Check Mobile Database custom function.
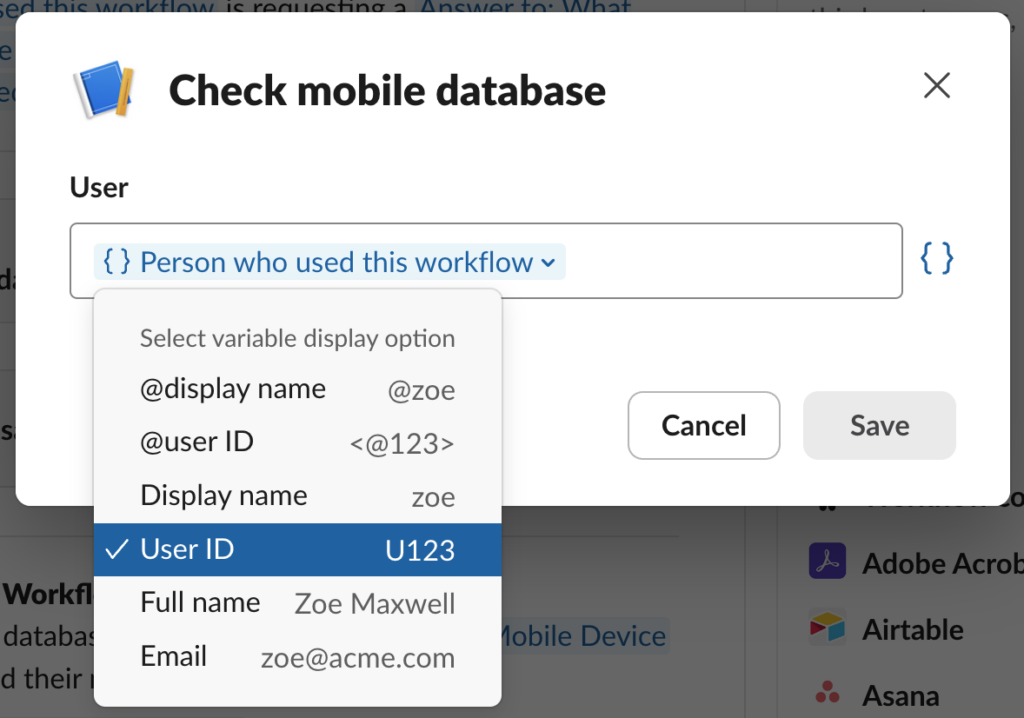
- Edit the function to include the variable for the “Person who submitted the form.” Make sure to click the little caret at the end and send in the User ID to your app.


Step 8
Add a Reply in thread step
Now that we’ve queried the datastore for the user’s information, it’s time to display that info back in Slack:
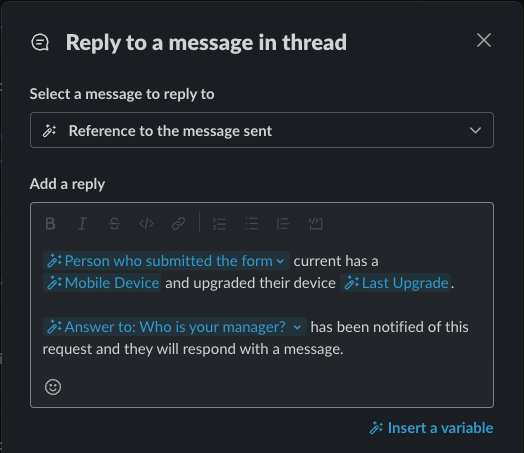
- Add a Reply to a message in thread step from the Messages Collection
- Choose Reference to the message sent in the “select a message to reply to” field
- Add a reply message using the variables from the form and the previous step (database response)

Step 9
Add approval interactivity
To handle approval from the manager, we’ll need interactive buttons for them to approve or deny the request.
You might be thinking, “why can’t we just use a regular workflow builder message?” The reason is that messages that contain interactive elements require some logic to handle the button presses. The buttons we’ll be using are considered interactive components.
Block Kit interactive components are a subset of Block Kit elements, which include buttons, multi-select fields, input fields, and more. In addition to interactive components, there is also the ability to introduce and handle custom modals and their associated submissions.
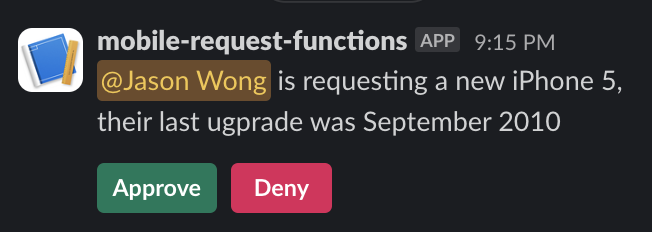
In this case, we’re going to add the 2 buttons for our manager to approve or deny our request, as you can see here.

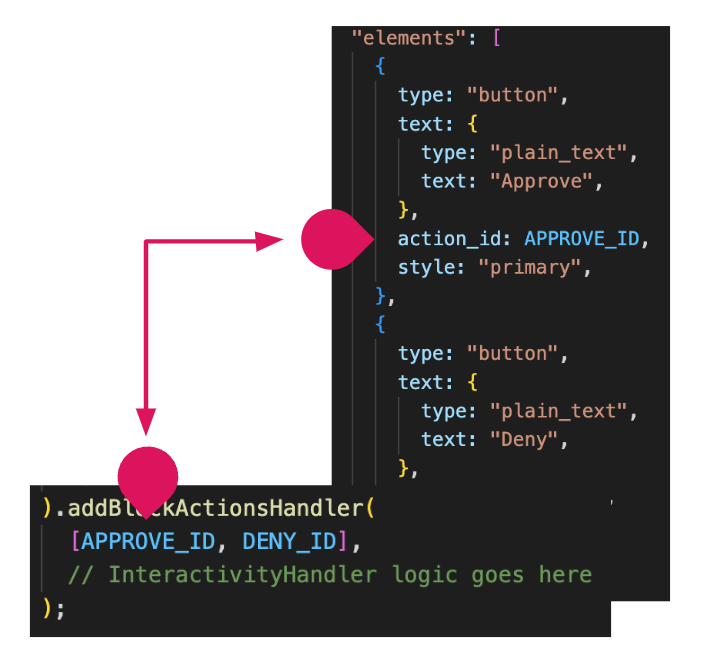
There are two ways of adding interactive elements to an app: through message blocks or with the dedicated interactive_blocks property for certain built-ins.
In either case, the action_id property is used to uniquely identify each element to be interacted with and connect it with handler logic.

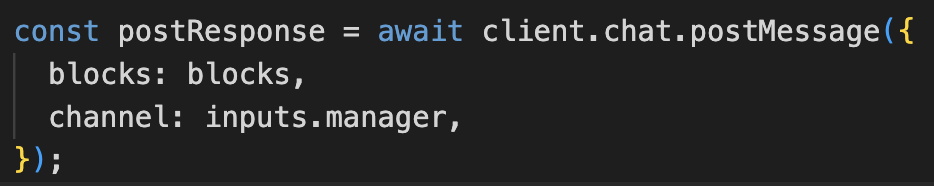
Interactivity would not be complete without good old fashion API calls. Within each function there is access to a client object. This can be used to make calls directly to the Slack Web API.
Behind the scenes, the Deno Slack SDK passes along the required token used to make such calls possible.


Same as we did with our first custom function, we’re going to add the function we just created as a step in our workflow.
So let’s head to Workflow Builder once more, your project should still be running from the Slack CLI.
- Find your app in the steps sidebar
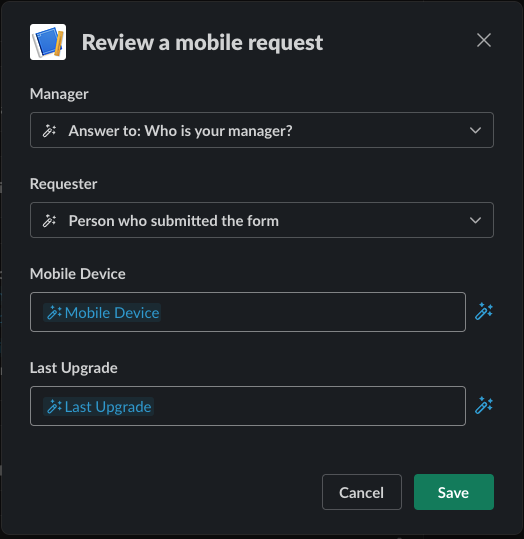
- Add the “Review a mobile request” custom function as a step in your workflow
- Edit the function to include the variables Mobile device and Last upgrade

Step 10
Respond in thread with approval
We’re almost done with our workflow. Once our manager acts on the request from the DM they’ve received, we want to communicate this response back to the employee in our original thread.
At this step we have a new variable available (Approval Message) that we obtained from the previous step as an output of our custom function.
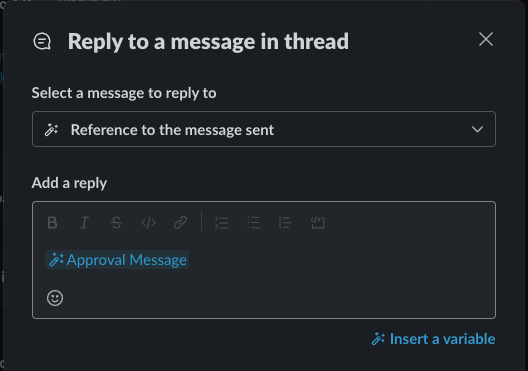
- Add Reply to a message in thread from the Messages Collection
- Choose Reference to the message sent in the “select a message to reply to” field
- Add a reply message using the variables from the form and the previous step

With this last step, let’s save the changes by clicking on the publish button. We don’t need to update the workflow link, since it’s still the same workflow.
Let’s test our complete workflow. Head back to the channel where you bookmarked the workflow, and let’s run it!
Step 11
Deploy your app
With everything working locally, it’s time to deploy your app to Slack’s infrastructure. This means that the functions will be available without you needing to run it from your local machine, and you can access it any time you’d like!
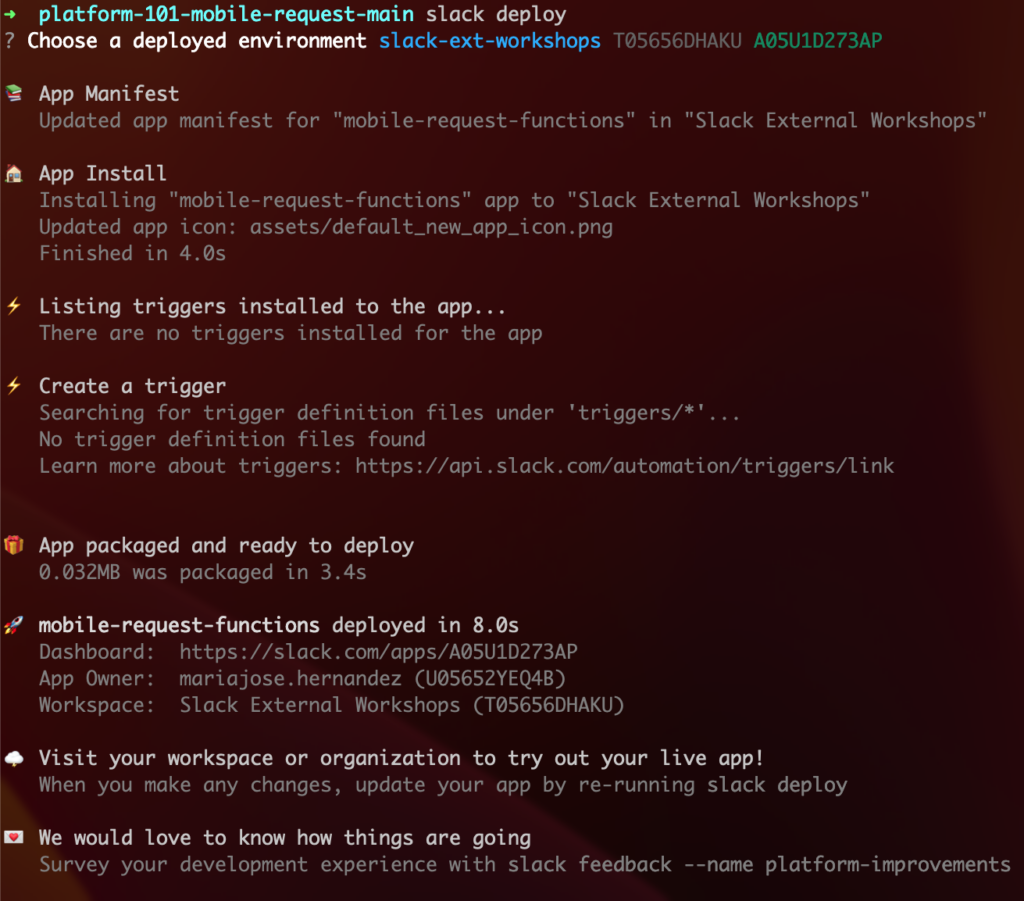
Run slack deploy. This will package your app, initialize the datastore, and make your functions available in Slack.
After deploying, you’ll need to replace the custom functions in the Workflow Builder with the new ones from the deployed app. This is because the app now lives on Slack’s servers, not your local machine.
You’ll differentiate your local app from the production one, because the local one contains a (local) label in the name of the app.

Step 12
Uninstall the local app
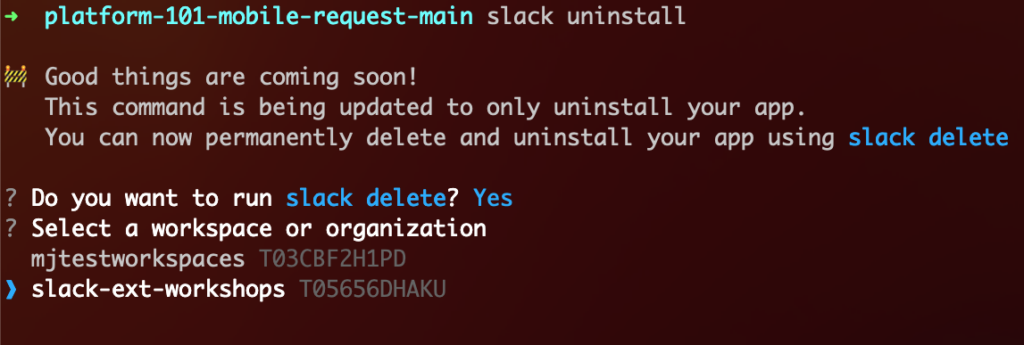
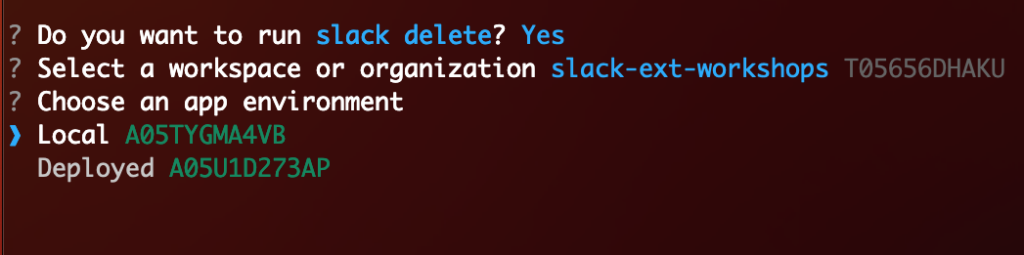
Once your app is deployed, you can remove the local version. To uninstall, run slack delete in your project’s root directory. You’ll be prompted to choose whether you want to remove the local version or the deployed version.
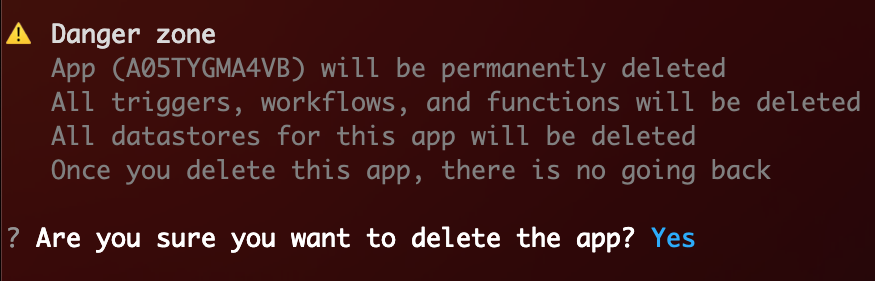
An action with potential consequences to end users, the CLI will ask you if you’re certain you’d like to proceed.